Cara Mudah Memasang Fungsi Scroll Pada widget atau posting blog - Pada umumnya tampilan blog tidak akan luput atau tidak akan lepas dari yang namanya widget,biasanya terletak di sidebar blog,baik kanan maupun disisi sebelah kiri blog,seperti yang pada umumnya dipasang adalah Entri popular,arsip blog,dll
<div style="overflow:auto; width:100%px; height:100px; padding:10px; border:1px solid #999999; background-color:#DDE1E3">Selalu diakhiri dengan kode </div>
Catatan :
warna biru untuk menyesuaikan tingginya
warna kuning untuk menyesuaikan tebal garisnya
warna pink untuk menyesuaikan warna garis tepi dan warna background
Cara pasangnya silahkan disimak saya beri contoh pada blog catatansaif yang dulu :
Kita akan buat di widget Archive blog,kebetulan nama diwedgit saya Archive,mungkin diblog sobat berbeda,misal arsip blog,atau yang lainnya,nah cara pasangnya :
- Buka template >> edit Html
- Kemudian tekan CTRL+F,disitu sobat ketik Archive,lalu Enter
- Jika yang kita benar dalam penulisannya maka akan ada kode didalam Html tersebut yang diblog warna orange biasanya.
- Setelah ketemu,ada beberapa kode didekat kata Archive tersebut,nah cari kode yang seperti ini :
<div class='widget-content'>
<div id='ArchiveList'>
- Lalu copy kode script fungsi scroll tadi dan taruh di bawah kode <div id='ArchiveList'>
- contoh seperti ini :
<div id='ArchiveList'><div style="overflow:auto; width:100%px; height:100px; padding:10px; border:1px solid #999999; background-color:#DDE1E3">
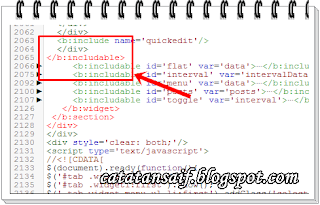
- Setelah itu sobat scroll kebawah,akan ada kode yang berwarna merah
Contoh seperti ini :
- Silahkan sobat tambahkan kode </div> diatas kode </b:includable> jika pemasangannya benar maka kode yang berwarna merah itu akan menjadi warna hijau.
- Selesai dan simpan atau pratinjau dahulu.
Maka hasilnya akan seperti gambar ini :
Untuk pemasangan di widget entri popular / popular post caranya sama.
Untuk pemasangan pada tambahan widget seperti random post , recent post , dll. caranya tidak jauh beda,saya kasih contoh silahkan disimak :1. Masukkan kode script berikut kedalam widget terlebih dahulu :
<div style="overflow:auto; width:100%px; height:100px; padding:10px; border:1px solid #999999; background-color:#DDE1E3">2. Kemudian pastekan kode script yang diinginkan (spt : random post,dll) tepat dibawah kode diatas.
3. Tambahkan kode </div> tepat setelah kode pada langkah nomer 2, lebih jelasnya taruh paling bawah.
4. Selesai dan simpan.
Sebagai contoh pemasangan pada random post :
<div style="overflow:auto; width:100%px; height:100px; padding:10px; border:1px solid #999999; background-color:#DDE1E3">
KODE SCRIPT RANDOM POST
</div>
Catatan :
warna biru untuk menyesuaikan tingginya
warna kuning untuk menyesuaikan tebal garisnya ( ganti angka 0 tanpa garis / hapus saja )
warna pink untuk menyesuaikan warna garis tepi dan warna background ( hapus jika tdk diinginkan)
warna merah ganti dengan kode script random post / kode yang diinginkan.
Pemasangan fungsi scroll selalu diakhiri dengan kode </div>
warna biru untuk menyesuaikan tingginya
warna kuning untuk menyesuaikan tebal garisnya ( ganti angka 0 tanpa garis / hapus saja )
warna pink untuk menyesuaikan warna garis tepi dan warna background ( hapus jika tdk diinginkan)
warna merah ganti dengan kode script random post / kode yang diinginkan.
Pemasangan fungsi scroll selalu diakhiri dengan kode </div>
Nah demikianlah tutorial kali ini yang dapat saya sampaikan, semoga dapat membantu dan bermanfaat bagi sobat bloggers semua,..




3 komentar
sangat jelas dan bisa dimengerti...
Thank's
sipz gan.
Silahkan tinggalkan Kritik dan Saran Sobat dibawah sini :
Gunakan Akun openID / Google+ / Blogger agar ada pemberitahuan untuk catatansaif. Boleh Copas asal ada sumbernya ya.. untuk sedikit hargai kerja keras orang lain aja..
Centang "Notify Me" agar ada pemberitahuan balasan dari saya.
Mulai 2016 Komentar dengan menyertakan Link Aktiv / No Aktiv akan dihapus, jadi gunakan openID saja.