
- Sobat masuk dulu ke blognya masing2/ Login
- Pilih Template >> Edit Html
- Cari kode ]]></b:skin> gunakan CTRL + F untuk permudah pencarian
- Setelah ketemu Copy kode berikut dan letakkan tepat diatas kode ]]></b:skin>
( hati2 dengan kode diatas karena template buatan orang berbeda2,ada yg persis spt itu,ada juga yg spt ini */]]></b:skin>,seperti template yg saya jumpai yaitu buatan massugeng template )
#siji-kolom {margin:10px 0;padding:1%;width:98%;}
#loro-kolom {clear:both;}.gawe-loro-kolom {}
#tellu-kolom {clear:both;}.gawe-tellu-kolom {}Catatan : warna hijau untuk 1 kolom ; warna kuning untuk 2 kolom ; warna biru untuk 3 kolom ,terserah sobat mau nambah berapa kolom.
- Setelah selesai kemudian cari lagi kode <div id='main-wrapper'>
- Kalau sudah ketemu letakkan kode berikut tepat di atasnya
<div id="siji-kolom">
<b:section class='header' id='gawesijikolom' preferred='yes'/>
</div>
<div id='loro-kolom'>
<div id='kolom1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='gawe-loro-kolom' id='kolom1' preferred='yes' style='float:left;'/></div>
<div id='kolom2' style='width: 50%; float: right; margin:0; text-align: left;'>
<b:section class='gawe-loro-kolom' id='kolom2' preferred='yes' style='float:right;'/></div>
<div style='clear:both;'/></div>
<div id='tellu-kolom'>Catatan : warna hijau untuk 1 kolom ; warna kuning untuk 2 kolom ; warna biru untuk 3 kolom. lebar atau persen width bisa sobat sesuaikan jika pingin diubah lebarnya.
<div id='kolom1' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom1' preferred='yes' style='float:left;'/>
</div>
<div id='kolom2' style='width: 30%; float: center; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom2' preferred='yes' style='float:center;'/>
</div>
<div id='kolom3' style='width: 35%; float: right; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
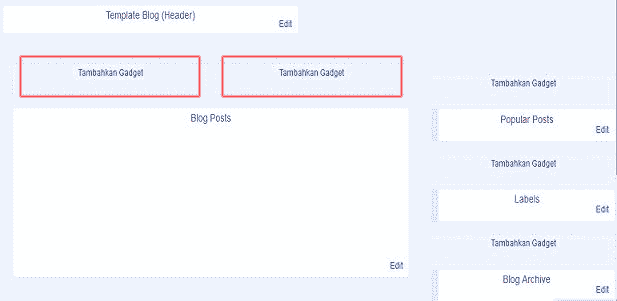
Screenshot tampilan tata letak




3 komentar
oooh trnyata buat naruh kode scriptnya terserah ya mau ditaruh mna,
Terima kasih sohabat sudi berkongsi informasi tentang tambah kolom di bawah header.
sangat mmbantu skali, mkasih mas infonya
Silahkan tinggalkan Kritik dan Saran Sobat dibawah sini :
Gunakan Akun openID / Google+ / Blogger agar ada pemberitahuan untuk catatansaif. Boleh Copas asal ada sumbernya ya.. untuk sedikit hargai kerja keras orang lain aja..
Centang "Notify Me" agar ada pemberitahuan balasan dari saya.
Mulai 2016 Komentar dengan menyertakan Link Aktiv / No Aktiv akan dihapus, jadi gunakan openID saja.